2.6 Баннера в рамках кампании
Добавить банера можно не только в экспресс-режиме в рамках добавления размещения, но и отдельно. Как это сделать, описано в данном разделе. Также вы можете удалять и редактировать баннера в рамках одной рекламной кампании.
Добавление баннера
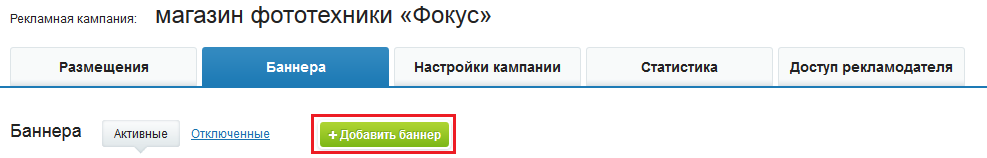
Чтобы перейти к добавлению баннера, нажмите на кнопку «+Добавить баннер»:
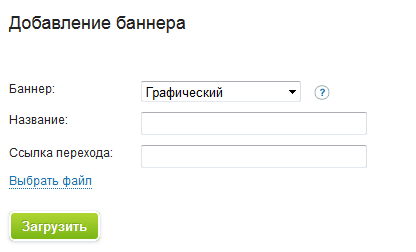
При этом, откроется страница «Добавление баннера», где необходимо сделать следующее:
1. В поле «Баннер» выберите тип баннера. Вы можете загрузить баннера таких типов, как Графический, НТМL/Сторонний код, TopLine (ширина: 100%), ScreenGlide, RichMedia или Background.
2. В поле «Название» введите название рекламного баннера. Например, «Скидки на зимнюю обувь», «Скоро открытие!», «Шапка сайта» и т. д.
3. В поле «Ссылка перехода» укажите адрес страницы сайта рекламодателя, на которую будет переходить пользователь при клике по баннеру.
Например, добавляемый баннер ссылается на страницу http://adsite.com/main.
4. Нажмите на кнопку «Выбрать файл». В открывшемся окне загрузки выберите необходимый файл баннера.
Если вы ошиблись файлом, нажмите на ссылку «Выбрать другой файл» и повторите загрузку.
5. Нажмите на кнопку «Загрузить».
Далее, мы рассмотрим как добавлять вышеуказанные типы баннеров.
Графический
Тип баннера «Графический» позволяет загружать статичные (Jpeg, Jpg, Png) и анимированные баннера (Gif, Flash).
Статичный баннер — это неанимированный графический баннер с гиперссылкой на другую веб-страницу.
Анимированный баннер — это анимация, которая состоит из отдельных кадров, сменяющихся через заданное время.
Если загружаемый вами баннер создан в формате Jpeg, Jpg, Png, Gif или Flash, выберите в поле «Баннер» тип «Графический».
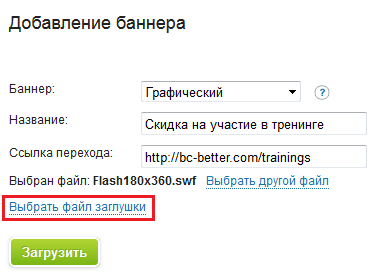
При добавления Flash баннера вы можете загрузить для него заглушку — баннер в формате Gif, Jpeg, Jpg или Png. Заглушка будет показываться вместо Flash баннера в том случае, если у посетителя вашего сайта не установлен Flash.
Рассмотрим на примере добавление Flash баннера. После того, как вы загрузите файл баннера в формате Flash, появится ссылка «Выбрать файл заглушки». Кликните по ней и выберите в окне загрузки требуемый файл баннера-заглушки (Gif, Jpeg, Jpg, Png):
Внимание! Максимальный размер графического баннера - 75 Кб.
HTML/Сторонний код
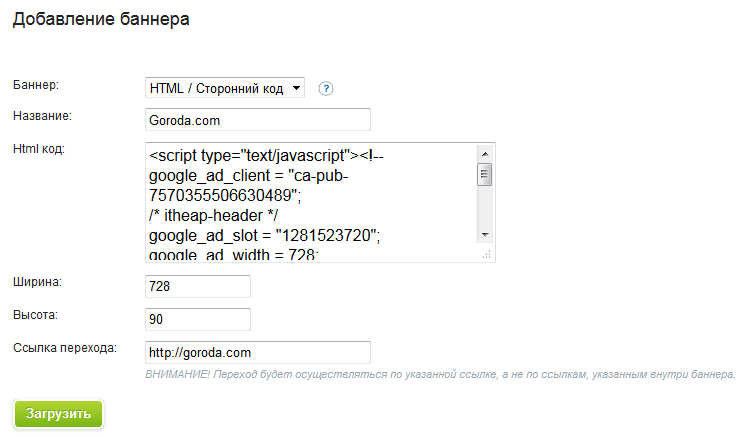
При выборе типа баннера «HTML/Сторонний код», сначала укажите название баннера. В поле «HTML код» можно ввести любой HTML код, например, рекламный код баннера, размещенного на стороннем ресурсе.
В поле «Ссылка перехода» вы можете задать ссылку перехода на сайт рекламодателя.
В полях «Ширина» и «Высота» вы можете указать соответствующие параметры.
Внимание! Если ссылка не задана, переход будет осуществляться по ссылкам, заданным в самом HTML коде/баннере. В таком случае, система Rontar не будет считать клики по баннеру.
Пример добавления баннера типа HTML/Сторонний код:
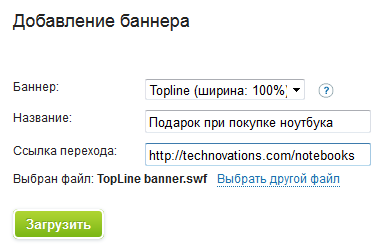
TopLine (ширина: 100%)
TopLine баннер – это мультимедиа баннер, который занимает всю ширину окна браузера или дизайна сайта и при изменении размеров окна растягивается или сжимается.
Добавляя TopLine баннер, помните, что высота баннера должна соответствовать высоте рекламного места. Пример добавления TopLine баннера:
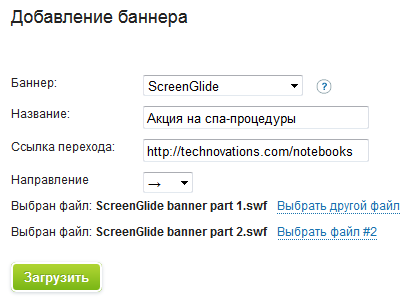
ScreenGlide
ScreenGlide баннер — это баннер, который отображается при загрузке страницы и разворачивается в дополнительное пространство при наведении на него курсора мыши.
Добавляя в размещение ScreenGlide баннер, в поле «Направление» укажите направление, в котором будет разворачиваться баннер при наведении на него курсора.
ScreenGlide баннер состоит из двух частей — баннера в обычном виде, каким его будут видеть посетители на сайте, и баннера в расхлопнутом виде, каким он будет выглядеть после наведения на него курсора. Поэтому, вам нужно загрузить два файла, воспользовавшись ссылками «Выбрать файл #1» и «Выбрать файл #2».
Пример добавления баннера ScreenGlide:
Внимание! Размер ScreenGlide баннера не должен превышать 300 Кб.
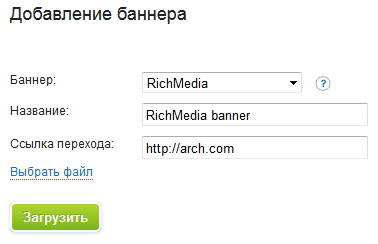
RichMedia
RichMedia баннер – это интерактивный flash-ролик, отображающийся поверх содержимого страницы, который имеет набор различных интерактивных функций (подгрузка и управление звуками и музыкой, видео, интерактива).
Пример добавления RichMedia баннера:
Внимание! Максимальный размер RichMedia баннера — 300 Кб.
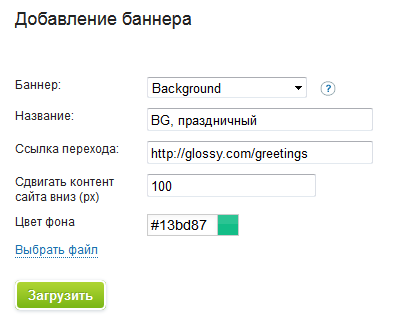
Background
Background – это баннер, размещаемый в качестве фонового оформления на сайте. При клике по баннеру происходит переход на сайт рекламодателя.
При добавлении баннера Background вы можете указать величину сдвига контента сайта вниз (в пикселях). Сдвиг контента сайта необходим для корректного отображения графических элементов в верхней части баннера.
В связи с различием разрешений экранов пользователей, рекомендуем выбрать цвет фона для части сайта, оставшейся без Background. По умолчанию, цвет фона будет белым.
Пример добавления Background баннера:
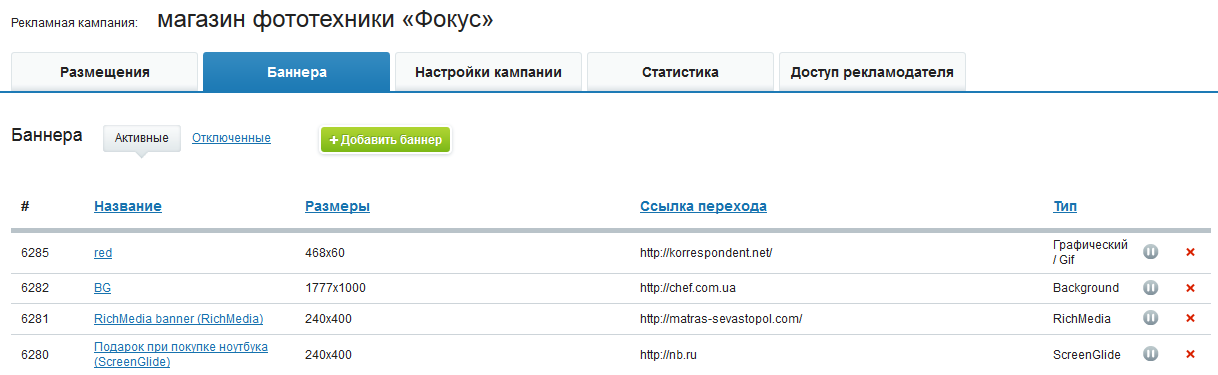
Баннера, добавленные в рамках одной кампании, находится на странице «Баннера» в виде списка:
Кликнув по названию баннера, вы можете предварительно увидеть, как баннер будет отображаться на сайте, а также перейти к его редактированию.
Удаление баннера
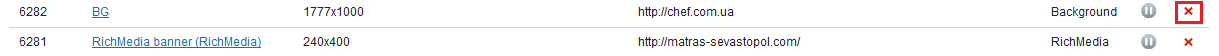
Чтобы полностью удалить баннер из системы, нажмите красный крестик напротив баннера, который нужно удалить:
Редактирование баннера
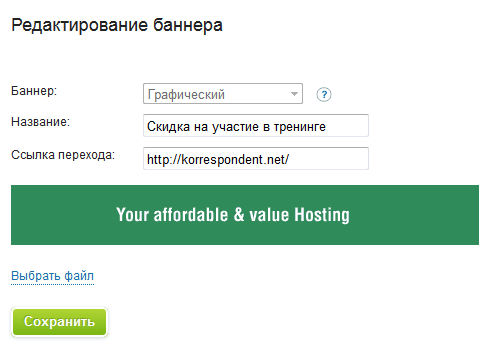
Чтобы отредактировать баннер, нажмите на название баннера, который необходимо редактировать. Откроется страница редактирования баннера:
Вы можете вносить изменения в следующие поля: «Название», «Ссылка перехода». Также вы можете загрузить новый файл баннера. После внесения корректировок необходимо сохранить изменения нажав кнопку «Сохранить».
Отключение баннера
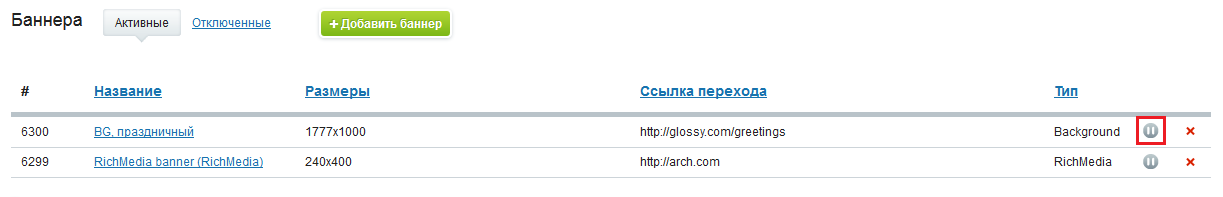
Чтобы временно отключить баннер, нажмите на серую круглую кнопку справа:
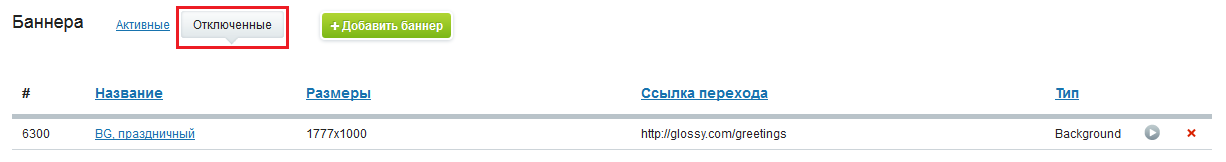
В таком случае отключенный баннер появится в списке «Отключенные»: